前言
现在使用Vscode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝
最近因项目需要开始使用Vscode,但不知为何,感觉有点力不从心,不知道该怎么用
首先想到去官网看看,然后放弃了(英语渣渣表示压力山大,其实正因为英语差,才更应多锻炼一下,大家不要学我啊)
最后自己摸索和看相关视频才豁然开朗。现在做一个归纳总结,希望能帮到有需要的人
下载
汉化中文(官方下载默认为英文,英文好的小伙伴可直接跳过这步)
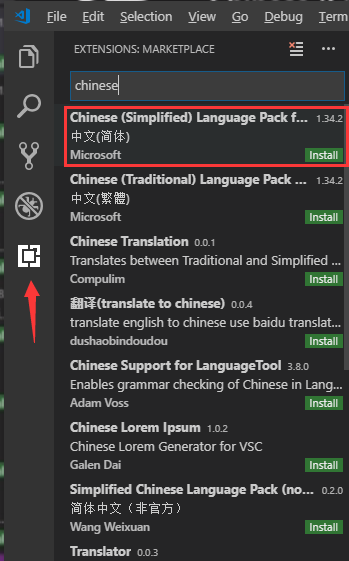
点击插件按钮搜索 Chinese, 在弹出的选项中选择第一个中文简体
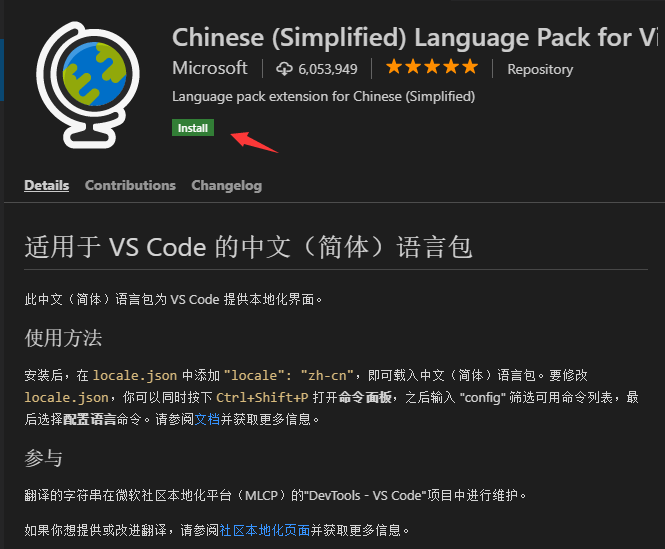
然后右边会弹出如下图安装界面,接着点击 Install 安装
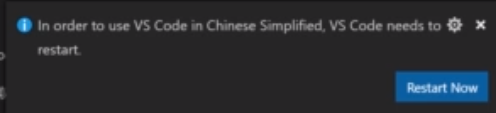
安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)
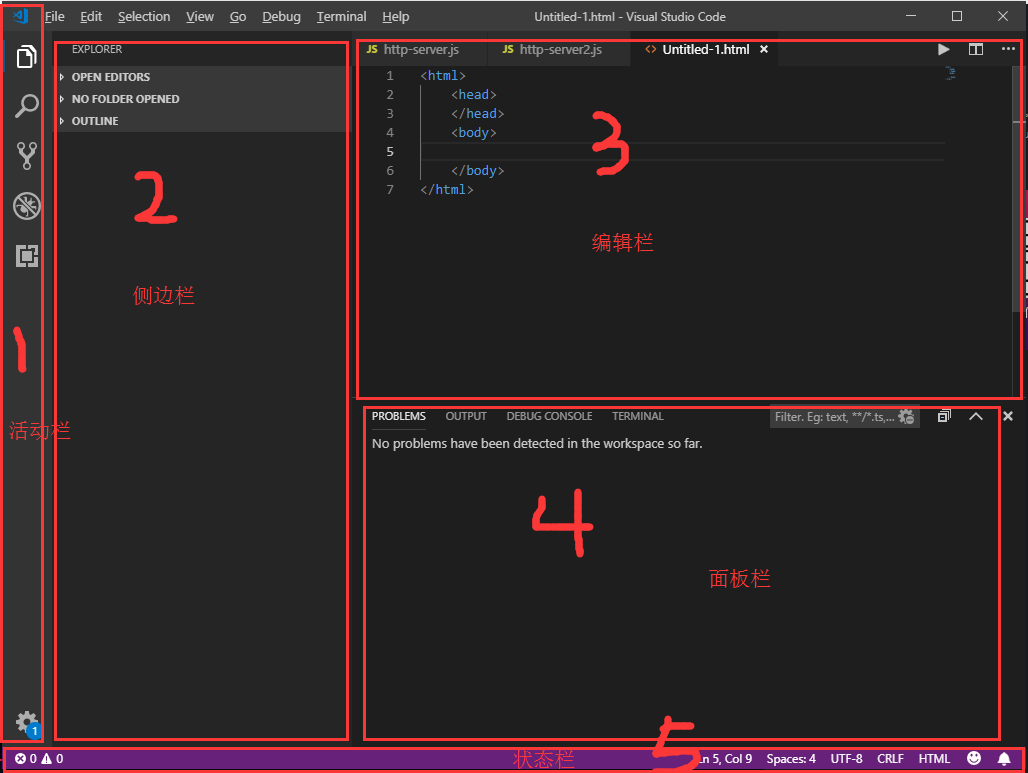
Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)
①:活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②:侧边栏,新建项目文件和文件夹
③:编辑栏,编写代码的区域
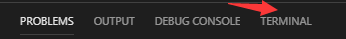
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令
⑤:状态栏,点击 该区域可以调出面板栏
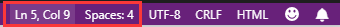
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符
新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
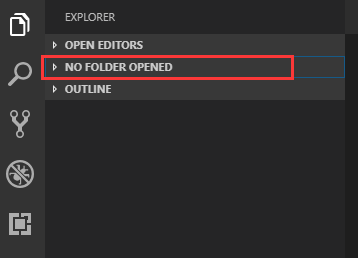
②:鼠标点击侧边栏第二个选项,如下图
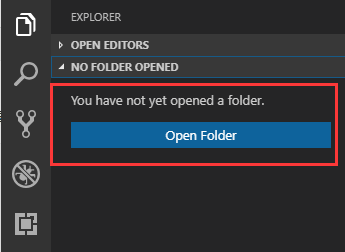
③:此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1
④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
(上图红色框图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存
自动格式化代码
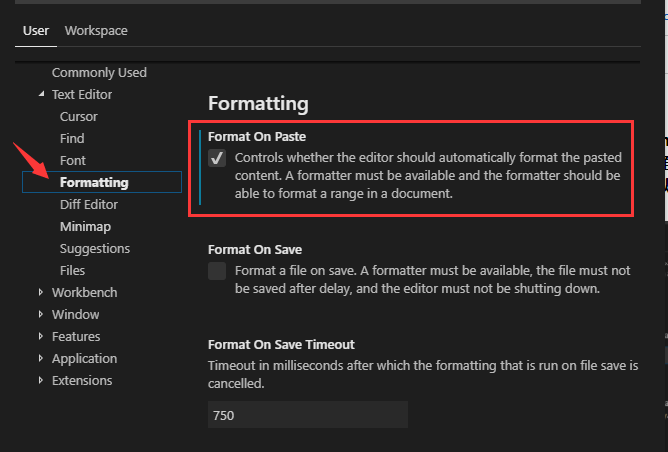
File(文件)- Preferences(首选项)- Setting (设置)
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可
Vscode更换主题
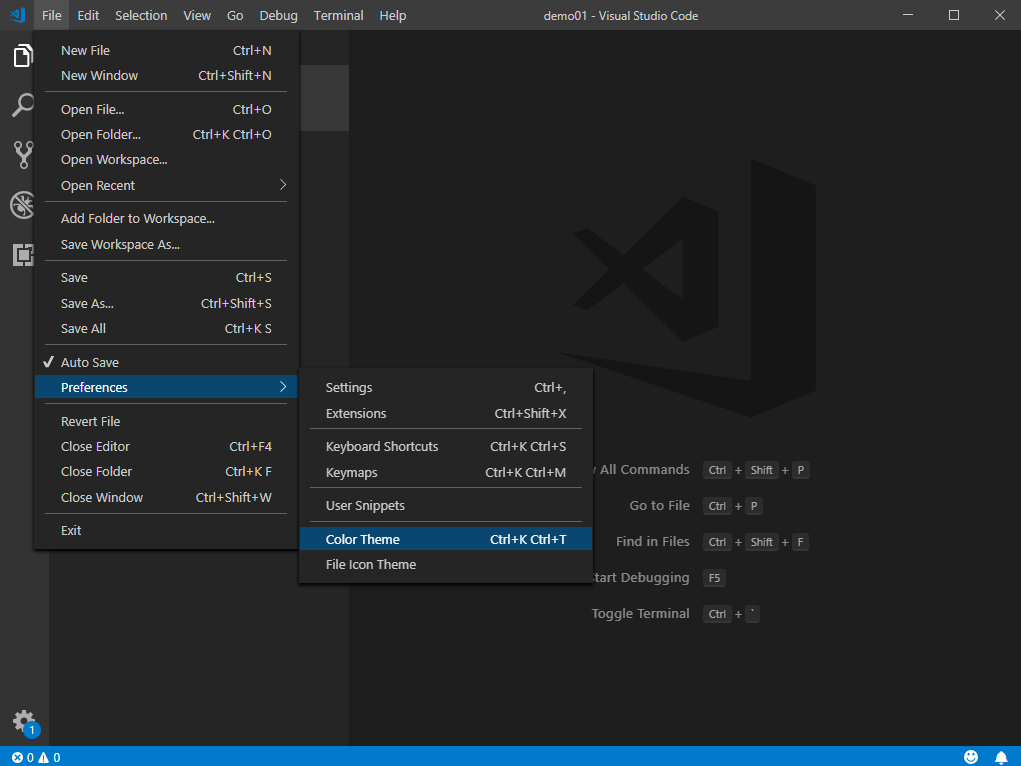
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)
然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题
注:可以点击插件直接搜索 theme 下载其它非内置主题
快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
若要取消单行或多行注释在按一次该快捷键即可 Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)Ctrl + G ,然后@+方法名(快速定位方法所在位置)
Ctrl + { (连续点2次左括号,即可快速实现 {{}})
Ctrl + D(同时修改多个地方,需要改几个地方就ctrl+D几次,超级实用)
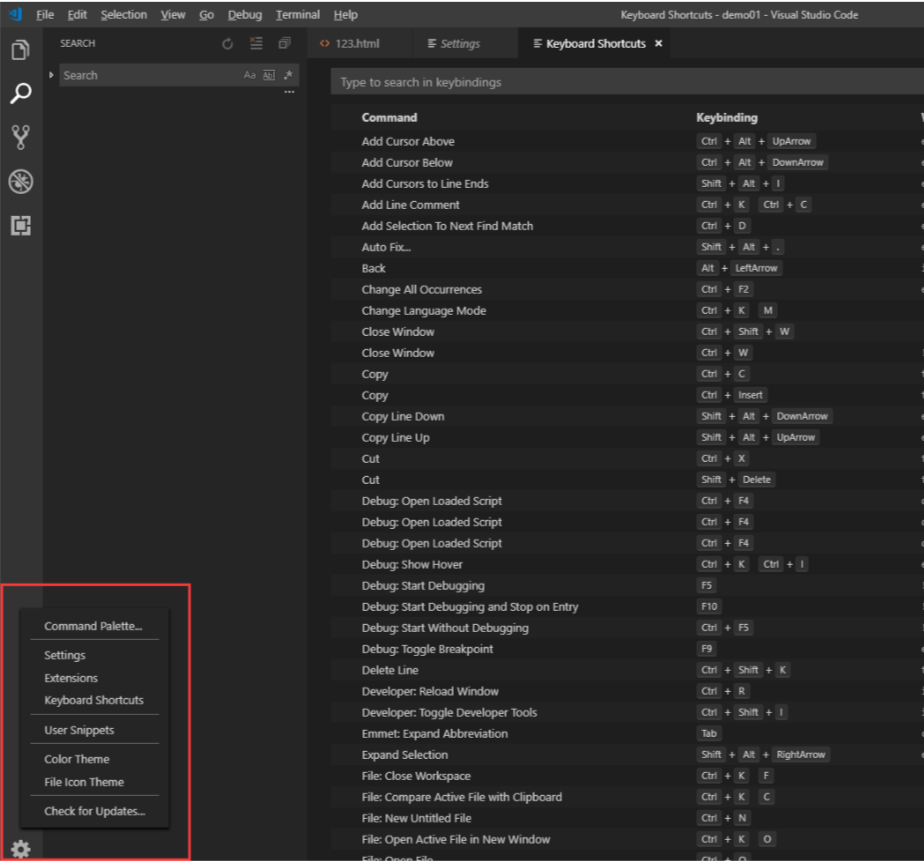
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录
我没有汉化中文,并不是因为英语好,相反因为英语太差,所以还是想迈出第一步,锻炼一下吧
大家不要怕,撸起袖子就是干ヾ(◍°∇°◍)ノ゙
补充:1. Vscode如何向其它编辑器一样使用浏览器打开html文件?(需要安装插件,详见下面链接)
2. 若在搜索插件时有下图提示(我们目前无法链接到扩展市场)
经本人测试,稍后再试即可。若超过半小时后搜索依然有下图提示,可尝试重新安装Vscode
3. 另外,若你不想手动安装git bash,可以直接使用Vscode内置的git
点击New Terminal后,就会出现如下界面,以前怎么使用git就怎么使用
注:返回上级目录,cd ../ 回车即可
4. Vscode html代码补全设置
https://www.cnblogs.com/tu-0718/p/14200820.html
5. Vscode如何在手机上测试本地移动端代码?
安装插件 live server,然后在右下角找到下面图标点击,把地址栏地址换成你电脑的IP地址即可
注:手机和电脑需要连同一Wi-Fi,默认端口为5500
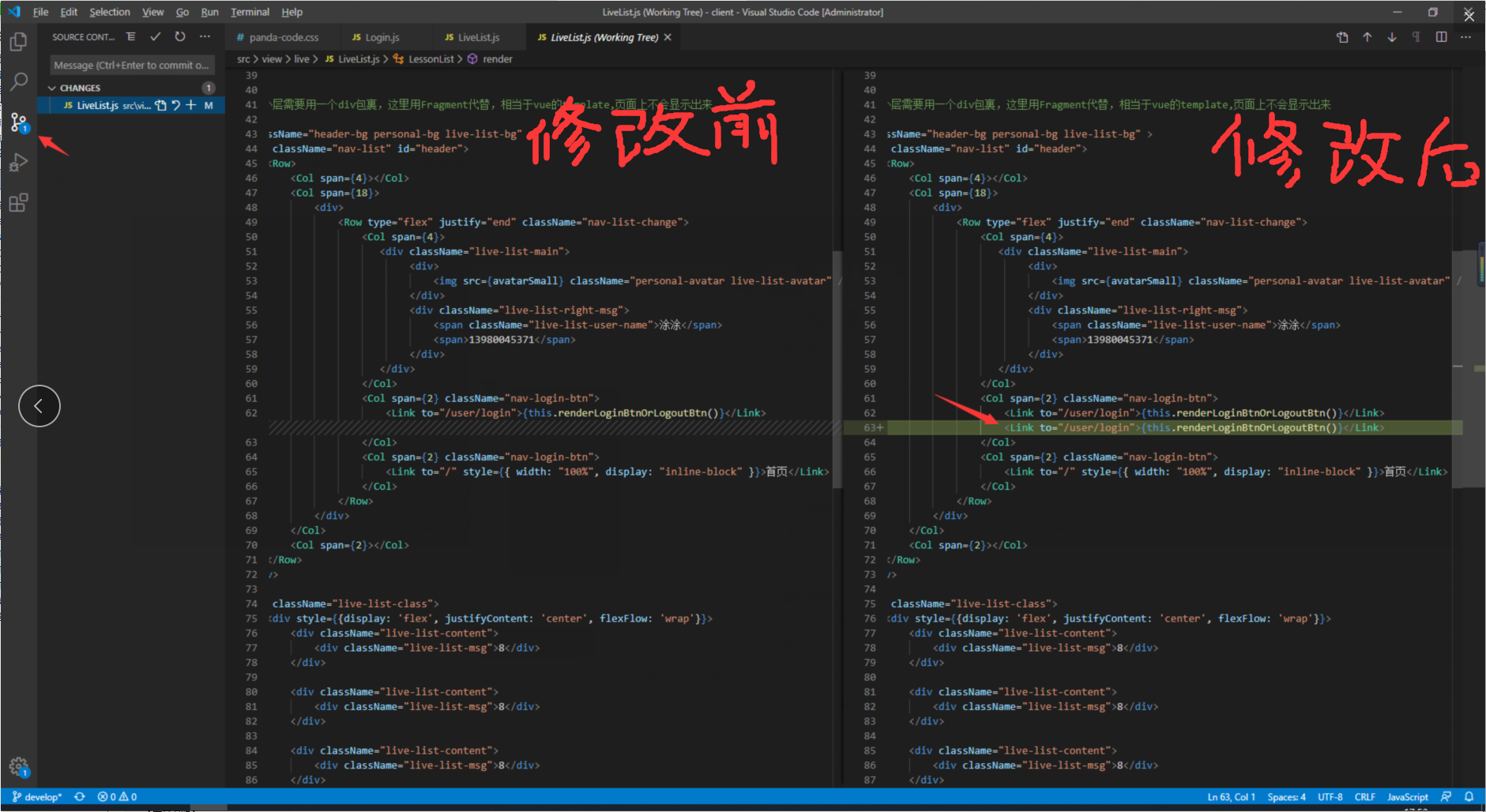
6. Vscode自带代码比对(当你修改代码后,点击左边设置图标,右边就会展示修改前和修改后的代码比对)